自定义会话列表页面
大约 5 分钟
UIKit-Web 集成文档
自定义会话列表页面
自定义会话列表样式
如果默认的会话列表页面不能满足需求,你可以使用 ConversationList 组件提供的属性进行自定义。
你可以自定义会话列表页面的背景颜色、大小等样式。
- 对组件添加
className定义样式。
import React from 'react';
import { ConversationList } from 'easemob-chat-uikit';
import 'easemob-chat-uikit/style.css';
import './index.css';
const Conversation = () => {
return (
<div style={{ width: '30%', height: '100%' }}>
<ConversationList className="conversation" />
</div>
);
};
- 在
index.css中定义会话 UI 样式:
.conversation {
background-color: '#03A9F4';
height: 100%;
width: 100%;
}
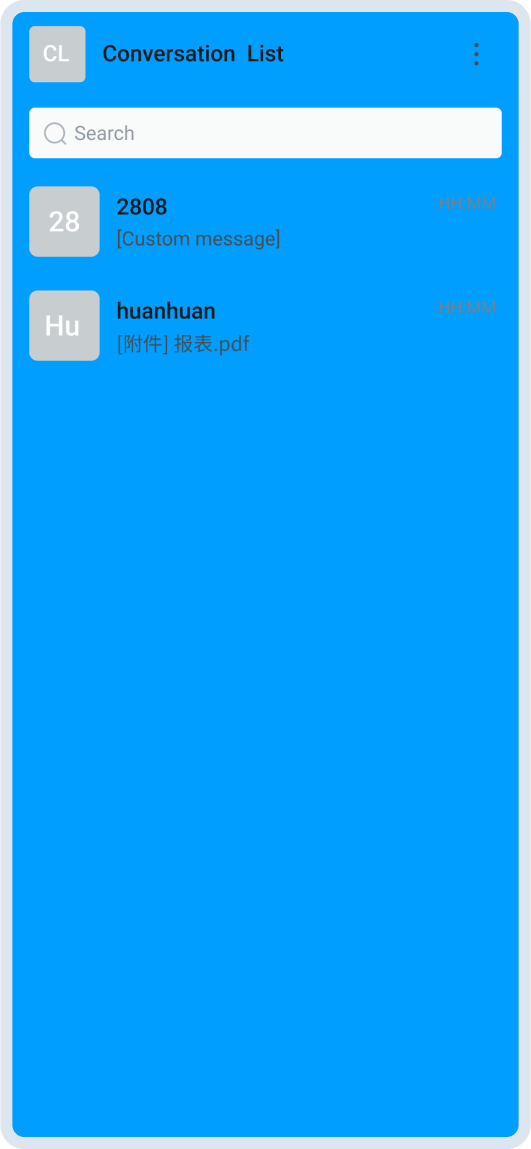
自定义会话列表页面示例

自定义会话列表页面的 header
你可以自定义 ConversationList 组件的 header 元素,例如,标题名称为 custom header。
import React from 'react';
import { ConversationList, Header, Avatar } from 'easemob-chat-uikit';
import 'easemob-chat-uikit/style.css';
const Conversation = () => {
return (
<div style={{ width: '30%', height: '100%' }}>
<ConversationList
renderHeader={() => (
<Header
avatar={<Avatar>D</Avatar>}
content="custom header"
moreAction={{
visible: true,
actions: [
{
content: 'my info',
onClick: () => {
console.log('my info');
},
},
],
}}
/>
)}
></ConversationList>
</div>
);
};
自定义会话列表页面的 header

自定义会话列表项
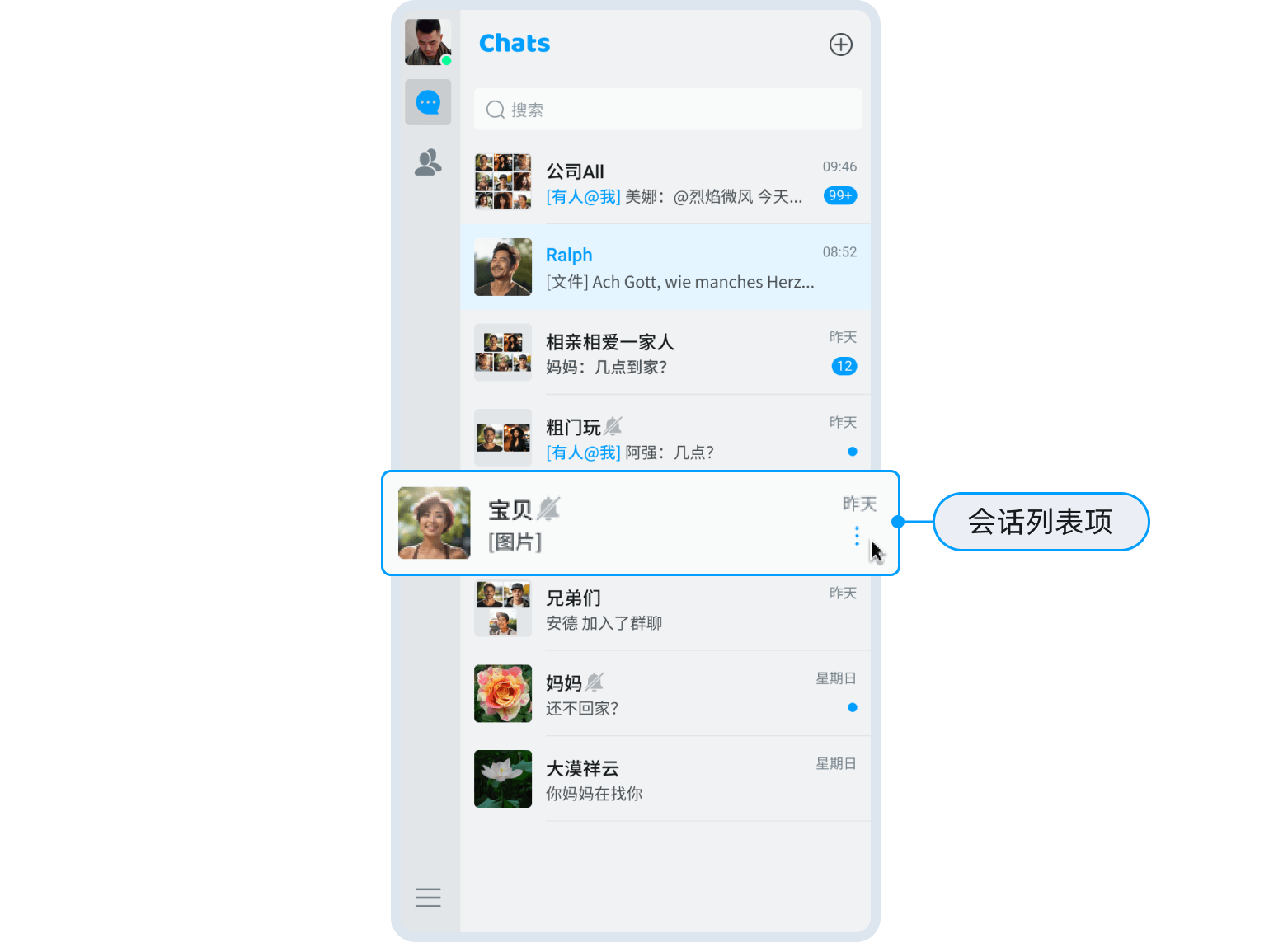
会话列表项

设置用户头像
- 使用
renderItem方法渲染每个会话条目。 - 使用
ConversationItem组件的属性自定义组件。
import React from 'react';
import { ConversationList, ConversationItem, Avatar } from 'easemob-chat-uikit';
import 'easemob-chat-uikit/style.css';
import './index.css';
const Conversation = () => {
// 在单聊中,将对端用户的用户 ID 与其用户昵称进行映射。
const idToName = {
userId1: 'name1',
zd2: 'Henry 2',
};
return (
<div style={{ width: '30%', height: '100%' }}>
<ConversationList
className="conversation"
renderItem={cvs => {
return (
<ConversationItem
avatar={
<Avatar
style={{ background: 'yellow', color: 'black' }}
>
{idToName[cvs.conversationId] || cvs.conversationId}
</Avatar>
}
data={{
...cvs,
name: idToName[cvs.conversationId] || cvs.conversationId,
}}
/>
);
}}
></ConversationList>
/>
</div>
);
};
会话列表带头像
会话列表无头像
会话列表自定义头像颜色
设置日期和时间格式
<ConversationList
itemProps={{
formatDateTime: (time: number) => {
// 将 time 时间戳格式化成你需要的格式
return new Date(time).toLocaleString();
},
}}
/>
设置更多会话操作
通过配置 itemProps 的 moreAction 属性控制显示哪些功能,或者添加自定义功能。
<ConversationList
itemProps={{
moreAction: {
visible: true, // 是否显示更多操作
actions: [
{
content: 'DELETE', // 删除会话
},
{
content: 'PIN', // 置顶会话
},
{
content: 'SILENT', // 会话免打扰
},
{
content: '自定义功能',
onClick: () => {},
icon: <Icon type="STAR" />,
},
],
},
}}
/>
设置会话最新一条消息的内容
通过设置 itemProps 中 renderMessageContent 方法返回自定义的最新一条消息的内容。
<ConversationList
itemProps={{
renderMessageContent: message => {
return <div>自定义消息内容</div>;
},
}}
/>
设置消息气泡颜色和头像
通过设置 itemProps 属性控制 ConversationItem 样式,包括气泡颜色以及头像大小和形状。
<ConversationList
itemProps={{
badgeColor: 'red', // 气泡颜色
avatarSize: 50, // 头像大小
avatarShape: 'circle', // 头像形状
}}
/>
自定义会话操作
conversationStore 提供的方法,例如:
- 使用
topConversation方法置顶一个会话。 - 使用
addConversation方法添加一个会话。
import React from 'react';
import { ConversationList, ConversationItem, rootStore, Button } from 'easemob-chat-uikit';
import 'easemob-chat-uikit/style.css';
const Conversation = () => {
// 置顶会话。
const topConversation = () => {
rootStore.conversationStore.topConversation({
chatType: 'singleChat', // 群聊为 `groupChat`。
conversationId: 'userID', // 输入从会话列表获取的会话 ID。
lastMessage: {},
});
};
// 创建新会话。
const createConversation = () => {
rootStore.conversationStore.addConversation({
chatType: 'singleChat',
conversationId: 'conversationId',
lastMessage: {},
unreadCount: 3,
});
};
return (
<div style={{ width: '30%', height: '100%' }}>
<ConversationList
renderItem={cvs => {
return (
<ConversationItem
moreAction={{
visible: true,
actions: [
{
// UIKit 默认提供会话删除事件。
content: 'DELETE',
},
{
content: 'Top Conversation',
onClick: topConversation,
},
],
}}
/>
);
}}
></ConversationList>
<div>
<Button onClick={createConversation}>create conversation</Button>
</div>
</div>
);
};
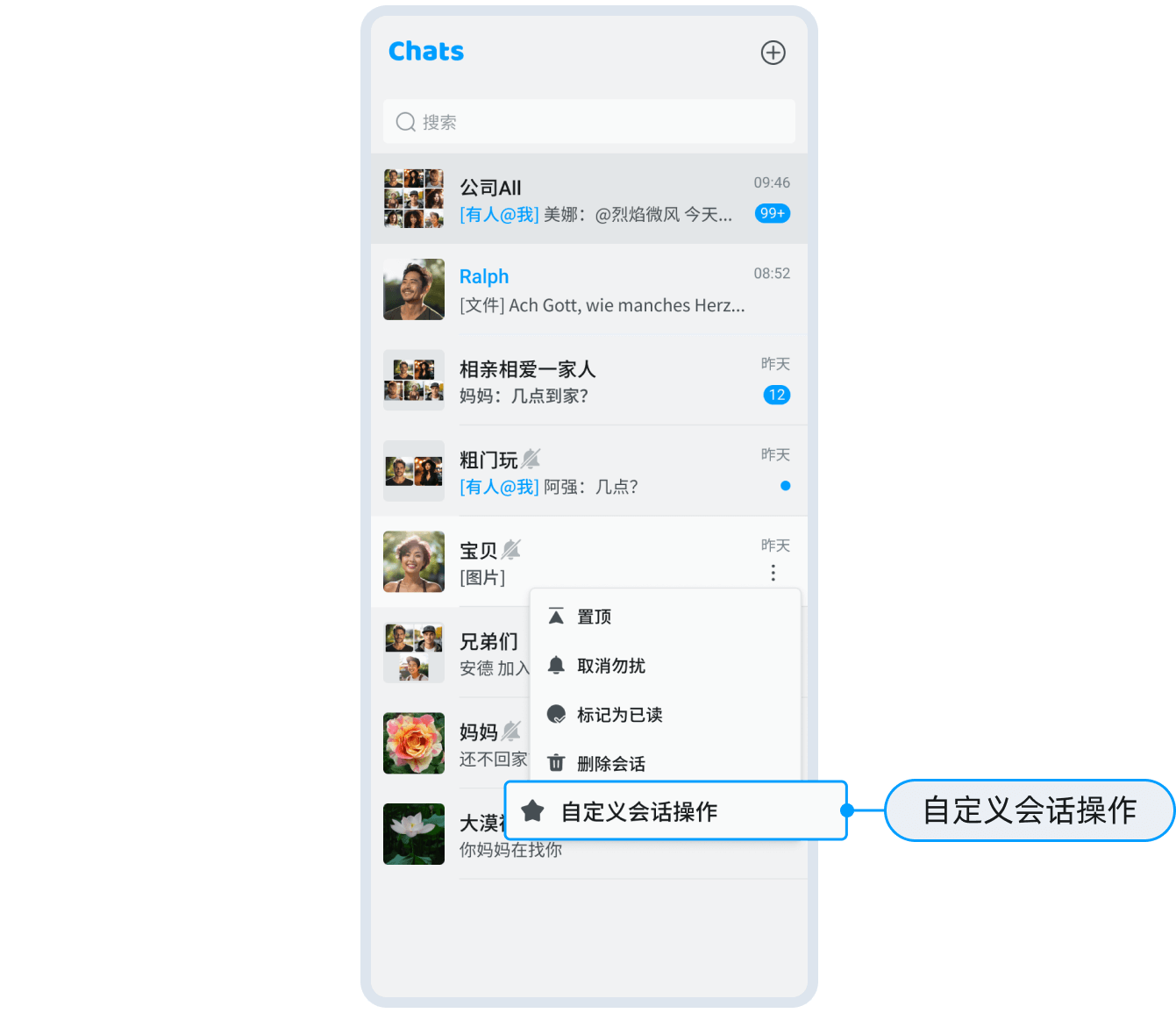
自定义会话操作

修改会话列表相关的主题
ConversationList 组件提供了会话列表页面主题相关的变量,如下所示。关于如修改主题,请单击这里。
// 用于设置会话主题的变量。
$cvs-background: $component-background;
$cvs-search-margin: $margin-xs $margin-sm;
$cvs-item-height: 74px;
$cvs-item-padding: $padding-s;
$cvs-item-border-radius: 16px;
$cvs-item-margin: $margin-xss $margin-xs;
$cvs-item-selected-bg-color: #e6f5ff;
$cvs-item-selected-name-color: $blue-6;
$cvs-item-hover-bg-color: $gray-98;
$cvs-item-active-bg-color: $gray-9;
$cvs-item-info-right: 16px;
$cvs-item-name-margin: 0 $margin-sm;
$cvs-item-name-font-size: $font-size-lg;
$cvs-item-name-font-weight: 500;
$cvs-item-name-color: $title-color;
$cvs-item-message-margin-left: $margin-sm;
$cvs-item-message-font-size: $font-size-base;
$cvs-item-message-font-weight: 400;
$cvs-item-message-color: $font-color;
$cvs-item-time-font-weight: 400;
$cvs-item-time-font-size: $font-size-sm;
$cvs-item-time-color: $gray-5;
$cvs-item-time-margin-bottom: 9px;
ConversationList 属性总览
ConversationList 组件包含以下属性:
| 参数 | 类型 | 描述 |
| className | String | 组件的类名 |
| prefix | String | CSS 类名的前缀 |
| headerProps | HeaderProps | Header 组件的参数 |
| itemProps | ConversationItemProps | ConversationItem 组件的参数 |
| renderHeader | () => React.ReactNode | 自定义渲染 Header 组件的方法 |
| renderSearch | () => React.ReactNode | 自定义渲染 Search 组件的方法 |
| onItemClick | (data: ConversationData[0]) => void | 点击会话列表中每个会话的回调事件 |
| onSearch | (e: React.ChangeEvent<HTMLInputElement>) => boolean | 搜索输入框的 change 事件,当函数返回 false 时,会阻止默认的搜索行为,你可以使用自己的搜索条件来搜索 |
