快速开始
大约 2 分钟
UIKit-Web 集成文档
快速开始
利用环信单群聊 UIKit,你可以轻松实现单聊和群聊。本文介绍如何快速实现在单聊会话中发送消息。
前提条件
开启单群聊 UIKit 服务前,需确保已经具备以下条件:
- React 16.8.0 或以上版本;
- React DOM 16.8.0 或以上版本;
- 已在环信控制台创建了有效的环信即时通讯 IM 开发者账号,并获取了 App Key。
支持的浏览器
| 浏览器 | 支持的版本 |
|---|---|
| IE 浏览器 | 11 或以上 |
| Edge | 43 或以上 |
| Firefox | 10 或以上 |
| Chrome | 54 或以上 |
| Safari | 11 或以上 |
实现发送第一条单聊消息
第一步 创建 chat-uikit 项目
# 安装 CLI 工具。
npm install create-react-app
# 构建一个 my-app 的项目。
npx create-react-app my-app
cd my-app
项目目录:
├── package.json
├── public # Webpack 的静态目录。
│ ├── favicon.ico
│ ├── index.html # 默认的单页面应用。
│ └── manifest.json
├── src
│ ├── App.css # App 根组件的 CSS。
│ ├── App.js # App 组件代码。
│ ├── App.test.js
│ ├── index.css # 启动文件样式。
│ ├── index.js # 启动文件。
│ ├── logo.svg
│ └── serviceWorker.js
└── yarn.lock
第二步 集成 easemob-chat-uikit
安装 easemob-chat-uikit
- 若通过 npm 安装,运行以下命令:
npm install easemob-chat-uikit --save
- 若通过 yarn 安装,运行以下命令:
yarn add easemob-chat-uikit
使用 easemob-chat-uikit 组件构建应用
在 环信控制台 创建用户,获取用户 ID 和用户 token。详见 创建用户文档。
在生产环境中,为了安全考虑,你需要在你的应用服务器集成 获取 App Token API 和 获取用户 Token API 实现获取 Token 的业务逻辑,使你的用户从你的应用服务器获取 Token。
将 easemob-chat-uikit 库导入你的代码中:
// App.js
import React, { Component, useEffect } from "react";
import {
UIKitProvider,
Chat,
ConversationList,
useClient,
rootStore,
} from "easemob-chat-uikit";
import "easemob-chat-uikit/style.css";
// 注意:在使用 UIKit 前,请先设置好userId, accessToken 和 appKey。
const userId = "userId";
const accessToken = "accessToken";
const appKey = "your app key";
const ChatApp = () => {
const client = useClient();
useEffect(() => {
client &&
client
.open({
user: userId,
accessToken: accessToken,
})
.then((res) => {
// 创建一个用于测试的单聊会话,如果创建群聊会话,请确保是真实群 ID。
rootStore.conversationStore.addConversation({
chatType: "singleChat", // 单聊和群聊分别为 'singleChat' 和 'groupChat'。
conversationId: "userId", // 单聊为对端用户 ID,群聊为群组 ID。
name: "用户1", // 单聊为对端用户昵称,群聊为群组名称。
lastMessage: {},
});
})
.catch((err) => {
console.log("登录失败", err);
});
}, [client]);
return (
<div style={{ display: "flex", height: "100vh" }}>
<div style={{ width: "350px", borderRight: "1px solid #ddd" }}>
<ConversationList />
</div>
<div style={{ flex: "1" }}>
<Chat />
</div>
</div>
);
};
class App extends Component {
render() {
return (
<UIKitProvider
initConfig={{
appKey: appKey,
}}
>
<ChatApp />
</UIKitProvider>
);
}
}
export default App;
第三步 运行项目并发送你的第一条消息
- 运行项目:
npm run start
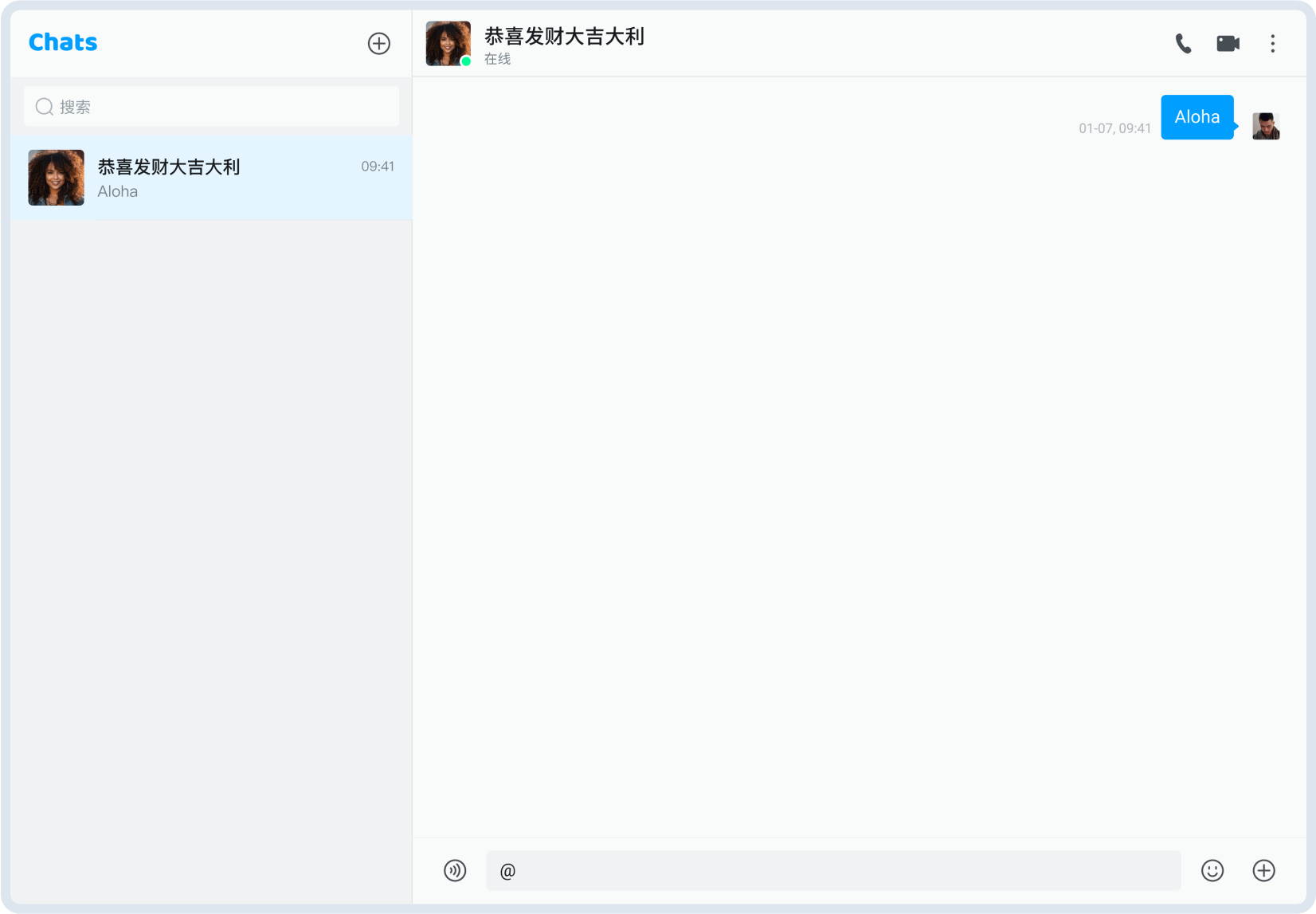
在浏览器可看到你的应用。
- 输入你的第一条消息并发送。
提示
使用自定义 App Key 时,由于没有联系人,需先添加好友。
发送第一条消息